
WYSIWYG Web Builder 17是一款功能非常专业且简单易用的网页生成工具,有过相关了解的朋友应该都知道目前我们浏览的网页都是由超文本标记语言“HTML”或者“HTML5”开发设计而来的;而借助本程序你无需具备任何专业的网站开发技术,即可为你直接生成网页,且整个过程都是所见即所得,可以方便你把控网页的任意一个细节!此外,程序内置了Web响应设计功能,包括网格、css样式、标签、盒子、超链接等在内都可以由玩家自己进行布局;期间你还可以轻松的添加各种字体,当然,你也可以插入动画、图片等,你可以直接调用软件内置超过150多个动画制作模板。而且,软件的扩展能力也是极强的,比如你可以自定义额外的网站功能,其中包括幻灯片、导航、数据分析/查看器、网络商店等;可以大大的提高你网站的丰富程度!不仅如此,作为初学者和专业设计师/开发人员量身打造的网页制作工具集,它内置集成了FTP服务器,无需借助任何第三方服务,即可支持FTP、ftps等协议;当然,你的网站建好后还要在各大搜索引擎中拥有好的排名,这样你的网站用户才能访问你的网页;针对这个问题,你可以利用程序内置的SEO(搜索引擎优化)工具对你的网站进行全面优化,比如关键词、标题、布局、用户体验等,可以全方位的深入分析你的网站,让你的站点页面拥有更好的排名!而本次为大家带来的是WYSIWYG Web Builder 17中文破解版,借助数据包中激活程序,你可以免费使用软件的全部功能,欢迎前来免费下载体验!
安装教程(附破解教程)
1.在3D软件下载下载好数据包后进行解压得到安装程序“Setup.exe”,鼠标双击运行,进入安装向导点击“next”进入下一步
2.选择第一项“I accept the agreement”(我接受许可协议的条款),再点击“next”进入下一步

3.选择安装位置,默认路径为“C:Program FilesWYSIWYG Web Builder 17”,建议最好不要安装到系统盘(C盘)

4.勾选“create a dessktop icon”(创建一个桌面图标)

5.软件安装需要一些时间请耐心等待即可

7.当安装结束后先不要运行软件,点击“finish”退出安装向导

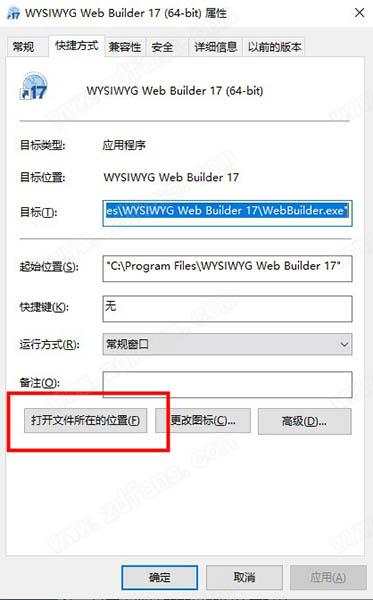
8.如果程序已经运行就将其关闭,回到你的电脑桌面鼠标右键点击软件的快捷方式选择“属性”-“打开文件所在的文件”

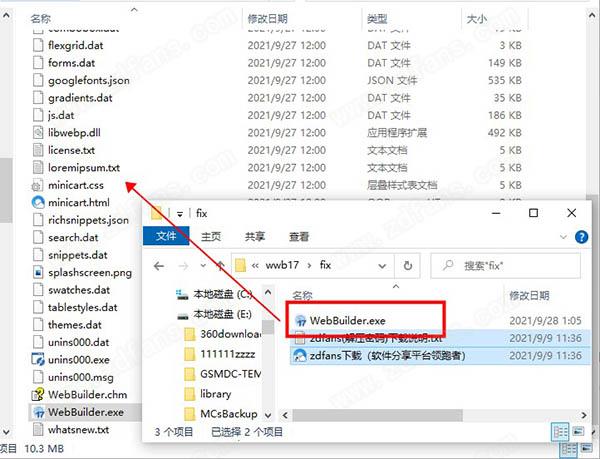
9.回到刚才下载的数据包中将“fix”文件夹中的破解文件复制到上一步打开的软件安装目录中

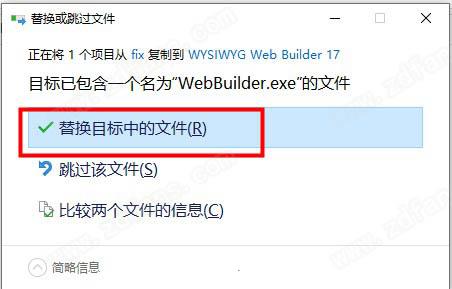
10.在跳出的窗口中点击第一项“替换目标中的文件”

11.最后运行软件即可开始免费使用咯,破解完成!

功能介绍
1.拖放HTML对象:文本,线条,图像,形状,表格,表格等等!2.HTML或XHTML输出(包括HTML5!)。
3.现场管理。轻松添加,编辑,克隆和构建您的网页。
4.可自定义的菜单,工具栏,键盘加速器,可停靠的窗口,标签,自动隐藏未使用的窗口。
5.表单布局对象,用于创建表单,包括操作,隐藏字段等。
6.最先进的表单验证:使用Info气球代替消息框,实时验证(无需先提交数据)
7.支持表单域:编辑框,文本区域,复选框,单选按钮,组合框和按钮。
8.(PHP)表单的Captcha对象。
9.富文本支持:文本对象可以包含不同的字体,颜色,链接和大小。
10.形状对象(矩形,圆形矩形,椭圆形,菱形,六边形,八边形,平行四边形,三角形,梯形,箭头,旗,花,心,标志,星星和谈话气泡)。
12.JAVA,Flash,Windows Media Player,YouTube,Quicktime,Real Audio和其他插件支持。
13.内置横幅创建者。
14.翻转图像。
15.具有内置灯箱效果的图片库对象。
16.即用型JavaScripts。
17.导航栏,菜单栏,文本菜单,幻灯片菜单等。
18.图像映射。
19.项目符号列表(圆形,圆盘,方形,数字,Alpha,罗马和自定义图像)。
20、具有许多过渡动画的幻灯片放映。
21.导入现有HTML页面。
22.样式管理器,更新多个对象样式的中心位置。包括文本对象的标题样式支持(H1,H2,H3等)。
23.内置Google字体支持。
24.使用级联样式表自定义超链接颜色/格式。
25.使用Web Builder组件开发人员工具包(CDK)支持第三方加载项(扩展)。
26.推广经理!现在,您可以从软件中下载,安装,更新和卸载扩展!
27.模板支持。
28.在一个操作(发布到本地驱动器或Web服务器)中发布整个网站,单个页面或一组页面。
29.嵌入页面/母版页。这允许您重用其他页面中的对象。
30、元标签。
31.对齐功能。
32.自定义HTML对象,用于插入自己的HTML或JavaScripts,以及为每个对象添加自定义HTML的功能(在标记之前,内部标记,标记之后)。
33.图层对象,用于高级布局
34.查找/替换文本对象
35.表单组件的验证工具:EditBox,Combobox和TextArea
36.旋转形状和图像
37.菜单栏现在支持背景图像,透明度和滑动/淡化效果。
38.表格单元格背景图像重复属性,允许您将图像放在单元格内而不需要平铺。
39.快速属性窗口,用于快速对象操作。
40、能够分组/取消组合对象
41.内置FTP客户端来管理您的在线文件。发布设置中的“浏览”按钮可让您访问已发布的文件。
42.图像工具:对比度,亮度,翻转,旋转,裁剪,反射,模板和重新采样。
43.图像效果:灰度,负片,深褐色,模糊,柔化,锐化,捏/打孔/旋转,噪点,浮雕等等!
44.绘图工具:直线,直线+箭头,涂鸦,多边形,曲线和闭合曲线。
45.ClipArt和TextArt对象
46.渐变样式管理器,用于添加/编辑和删除全局(多色)渐变效果。
47.照片库边框样式/相框和内置支持灯箱幻灯片:slimbox,prettyphoto,fancybox
48.图像,形状和表单控件都有一个新的事件属性页面,可以轻松地向对象事件添加动作!
49.您现在可以添加多个预览浏览器并使用预览下拉菜单调用它们。
50、贝宝电子商务工具。 PayPal电子商务工具是向您的网站添加电子商务的最快捷,最简单的方式!
51.页面权重工具,用于确定页面的估计大小和下载时间。
52.弹出窗口支持链接(可选位置,大小,工具栏,状态栏,滚动条等)
53.智能链接;链接到下一个,上一个,父页面或子页面。还添加了关闭,重新加载或打印页面选项。
54.站点地图生成器。
55.具有播客选项的RSS Feed对象。
56.具有内置RSS提要选项的博客。
57.SiteTree对象,显示您网站的概述(SiteMap)。
58.登录工具/页面密码保护。
59.表单向导,创建表单从未如此简单!包括基于模板创建新表单的选项。
60、内置支持jQuery UI:Accordion,Tabs,Dialog,DatePicker,AutoComplete,Themeable Button,Slider,Progressbar,
61.站点搜索,轻松地向您的网站添加站点搜索功能。
62.News Feed Ticker对象。在您的网站上显示RSS源(本地或其他网站),Twitter消息,Flickr图像或其他新闻源。
63.RollOver Text,在鼠标悬停时在图像上显示文本横幅。包括炫酷的幻灯片和淡入淡出效果。
64.Flash Movie Player支持多种视频格式。
65.弯曲文本,沿(用户定义的)曲线绘制文本。
66.主题管理器直接从软件中为jQuery小部件和其他元素创建主题。
67.WYSIWYG Web Builder 17具有基本的内置内容管理系统,可以进行在线内容编辑!
68.轮播对象。
69.CSS3动画和过渡,包括对2D和3D变换的支持。
70、全局替换,可用于快速更改页面或整个网站上所有对象(或选择)的颜色,字体,URL或文件名。
71.jQuery工具提示。可自定义的,可主题化的工具提示,替换原生工具提示。
72.计时器对象。 Timer对象可以根据计时器事件触发操作
73.基于jQuery Mobile的移动Web设计的内置工具,许多专为移动网站设计的新对象:可折叠,翻转开关,页眉,页脚,布局网格,列表视图,面板,弹出菜单,响应表等等!
74.基于CSS3媒体查询的响应式Web设计。为同一页面创建不同的布局变体(针对不同的屏幕宽度进行了优化),输出为单个HTML页面。
75.布局网格可用于创建灵活的多列布局,自动适应屏幕大小。
76.Flex Grid是一种基于新的CSS Grid Layout创建灵活布局的新方法。
软件特点
1.响应式网页设计内置支持布局网格,flexbox,css网格或带断点的固定布局
2.网络字体
轻松将Google字体和其他Web字体添加到您的网站。
3.动画
添加惊人的预制动画和过渡或创建自己的动画。包含150多种预定义动画。
4.预制块
使用预制块快速入门。超过150个街区可供使用!
5.表单工具
发送电子邮件,上传文件,以MySQL或CSV存储数据,自动应答器,密码保护页面,表单验证,条件/计算
6.图像与媒体
图像滤镜,形状,画廊,旋转木马,灯箱,翻转动画,YouTube,Vimeo,HTML5视频/音频
7.图标库
支持Font Awesome,Material Icons和许多其他图标库
8.导航
导航按钮,下拉菜单,全屏菜单,超级菜单,面板菜单,面包屑,分页等等!
9.扩展
数以百计的扩展,为软件增加额外的功能。包括幻灯片,导航,音频/视频,网上商店,数据查看器等。
使用教程
一、与常规HTML编辑器有何不同?1.此应用程序背后的想法是隐藏用户的HTML。本软件不是HTML编辑器,而是HTML生成器。您甚至不必知道涉及HTML。只需在页面上拖放图像,文本和其他对象,即可发布您的页面!
2.不直接编辑HTML,但它使用自己的文件格式(.wbs)来存储网站的信息。您甚至可以将完整的网站存储在一个文件中!
3.通过不在内部使用HTML,可以做的不仅仅是生成标准HTML对象:它支持形状,绘图,导航栏,RSS提要,博客,照片库,随时可用的javascripts和更高级的对象。要将页面导出为HTML,您必须使用内置的发布工具。
4.如果您愿意,可以使用HTML工具(页面HTML和HTML对象)将现有HTML插入页面。您还可以将自定义属性或其他代码插入到几乎任何对象中。
5.FrontPage,Dreamweaver等使用文档(文字处理器)方法进行布局,在这种方法中,您无法拾取对象并将其拖动到您希望在网页上移动的位置。在WYSIWYG Web Builder 17中,您可以将对象拖放到任何需要的位置。让您完全控制布局。您甚至可以将对象放在其他对象的顶部(或下方)!
6.传统的HTML编辑器使用动态页面布局,这意味着页面上的第一个对象也将确定第二个对象的位置。调整大小或移动第一个对象将影响页面的完整布局。使用动态页面布局时,不能重叠对象。
7.生成固定页面布局。所有对象都有一个固定的位置,不受其他对象的影响。这还允许您重叠对象,并使您可以更好地控制页面的布局。
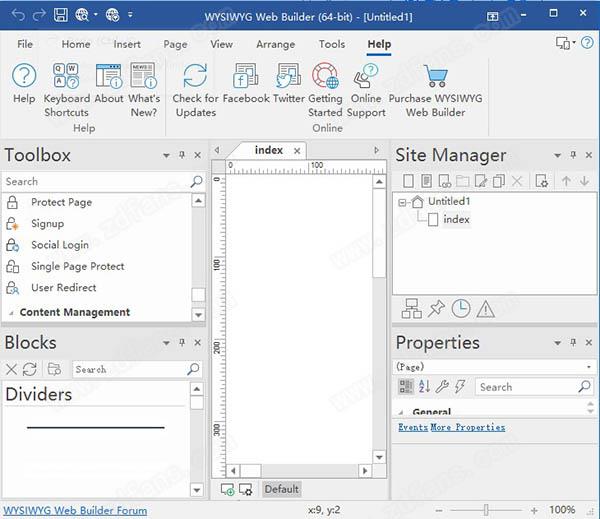
二、启动软件
1.启动软件时,将显示空白页面。
2.在左侧,您会看到可用于构建网站的所有可用工具。这部分称为工具箱。
3.在右侧有所谓的站点管理器,可用于添加,删除或编辑页面。默认情况下,已添加一个页面;这是索引页面,通常是网站的第一页(也称为主页)。
4.屏幕的中心是工作区,您可以在其中拖放工具箱中的对象。
提示:每次向网站插入新页面时,都会将其添加到站点管理器中。要编辑以前创建的页面,可以双击页面名称在编辑器中将其打开。
三、设置页面属性
您可能想要做的第一件事是设置一些常规页面选项。从菜单中选择View-> Page Properties以显示Page Properties窗口。在这里,您可以指定页面标题,背景图像/颜色,文本颜色和页面尺寸等内容。单击“确定”以激活更改。
四、向页面添加文本
1.从菜单中选择插入 - >文本,然后绘制一个框以指示文本的位置。然后双击该框以开始编辑文本。键入一些文本和(按Enter键转到下一行)。
2.该框自动更改其大小以适合文本。接下来,您可以通过使用鼠标突出显示要修改的文本来更改文本属性,然后从“格式”工具栏中选择新属性(有关详细信息,请参阅“格式化工具”)。单击页面中的任意位置以停止编辑。
3.虽然WYSIWYG Web Builder 17将显示计算机上安装的所有字体默认情况下,我们建议您仅使用Web安全字体,这样您的网页在所有计算机上看起来都是一样的。
五、将图像添加到页面
1.从菜单中选择插入 - >图像,然后绘制一个框以指示图像的位置。
2.盒子的大小无关紧要;放置后,Web Builder会自动调整框以适合图像。
3.将出现“图像文件打开”对话框,以便您可以找到要放置在图像框中的图像。
4.选择要添加的图像,然后单击“打开”将其添加到页面中。要调整图像大小,请拖动图像对象的边框。
提示:您还可以直接从其他应用程序(PhotoShop,PaintShopPro,IE,FireFox等)复制/粘贴图像!
六、将其他对象添加到页面
您可以在页面上放置许多其他对象。查看“插入菜单”以获取其他对象的说明。
提示:将对象添加到页面的另一种方法是将它们从工具箱拖到工作区中。
七、选择多个对象
1.方法A
(1)选择一个项目
(2)按住键盘上的SHIFT键
(3)选择另一个项目
现在您已经选择了多个项目。如果要选择更多项目,请重复这些步骤。
2.方法B
围绕要选择的项目拖动一个矩形。释放鼠标按钮时,将选择矩形内的项目。
提示:有时,您希望选择的项目组位于另一个项目(如形状或图层)之上。在这种情况下,如果您不想选择基础对象,请在单击并开始拖动之前按住CTRL键。
八、创建(超级)链接
超链接是可以单击以将用户带到另一个Web文件(如网页或图像)的文本或图像。它们是万维网的精髓,因为它们将站点和网站中的页面链接到其他网站。要在Web Builder中创建超链接,请阅读本节有关链接的内容。
九、保存您的网站
保存您的网站(包括其中包含的所有页面)选择文件 - >保存网站作为菜单,然后输入项目的名称。
使用扩展名.wbs(Web Builder站点)来保存项目文件,将页面保存为HTML,您必须发布页面。
注意:保存项目时,它还将创建一个与项目同名的子文件夹。此文件夹将包含项目使用的所有资产(图像,电影,脚本等)。因此,如果将项目移动或复制到另一台计算机,则还必须包含此文件夹。
十、在浏览器中预览页面
1.选择文件 - >预览(F5)以在浏览器中预览当前页面。
2.根据预览范围(工具 - >选项 - >其他),您可以预览单个页面或整个网站。
3.也可以更改用于预览的浏览器。转到文件 - >在浏览器中预览 - >编辑浏览器列表,添加/编辑可用于预览您正在处理的页面的浏览器列表。
提示:在预览时按住SHIFT键将“反转”当前预览范围。
编辑点评:
破道之白雷:
WYSIWYG Web Builder 17从这个软件就可以看出来,开发者格局很大,也很好用,用起来十分顺手,在产品方面能体现出宏大的野心,但是还是有一些小小的不足,这里需要开发者进行改进,改进后可以成为一款优秀的产品
历史版本下载
特别说明解压密码:zdfans
图像处理哪个好
-

994MB | 中文
-
Light Image Resizer 7 v7.0.2中文破解版(含图文安装教程)

7.03MB | 中文
-
Movie Studio 18 v18.1.0.24中文破解版(附破解教程)

461.4MB | 中文
-
Norton Utilities 21 v21.4.1.199破解版(含安装教程)

37MB | 中文
-

110MB | 中文
-

260MB | 中文




























 Animate 2021
Animate 2021 Photoshop 2021
Photoshop 2021 After Effects
After Effects ON1 Resize
ON1 Resize ON1 Effects
ON1 Effects ON1 Portrait AI
ON1 Portrait AI ON1 HDR
ON1 HDR Premiere
Premiere BetterWMF
BetterWMF VERO VISI
VERO VISI Dreamweaver
Dreamweaver Incopy
Incopy